1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
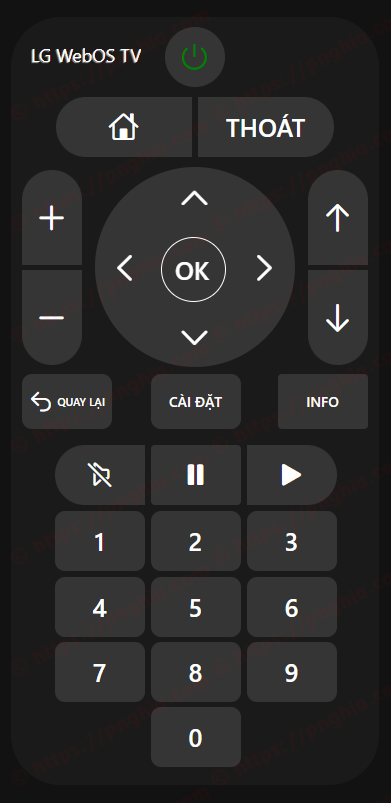
| uid: LGWebOSremote
tags: []
props:
parameters:
- context: item
description: Select the RCButton item
label: Simulate a Remote Control button press
name: item
required: true
type: TEXT
- context: item
description: Select the Power switch item
label: Power ON/OFF TV
name: power
required: true
type: TEXT
- context: item
description: Select the Mute switch item
label: Mute audio of the device
name: mute
required: true
type: TEXT
parameterGroups: []
timestamp: Mar 11, 2025, 8:00:38 PM
component: f7-card
config:
style:
--f7-card-margin-horizontal: 0px
background-color: rgb(26, 26, 26)
border-radius: 50px
height: 48rem
width: 23rem
slots:
default:
- component: Label
config:
style:
color: white
font-size: 18px
left: 20px
top: 22px
line-height: 32px
overflow: hidden
position: absolute
text-overflow: ellipsis
text-shadow: -1px 1px 1px hsl(0,0%,66%)
white-space: nowrap
text: ="LG WebOS TV"
- component: oh-button
config:
action: command
actionCommand: "=(items[props.power].state === 'OFF') ? 'ON' : 'OFF' "
actionItem: =props.power
iconF7: power
iconSize: 30
color: white
style:
background-color: rgb(53,53,53)
color: "=(items[props.power].state === 'OFF') ? 'green' : 'red' "
display: flex
border-radius: 50%
height: 60px
left: 154px
position: absolute
top: 10px
width: 60px
- component: oh-button
config:
action: command
actionCommand: HOME
actionItem: =props.item
iconF7: house
iconSize: 30
style:
background-color: rgb(53,53,53)
border-radius: 50px 0 0 50px
color: white
display: flex
font-size: 25px
height: 60px
left: 45px
position: absolute
top: 80px
width: 136px
- component: oh-button
config:
action: command
actionCommand: EXIT
actionItem: =props.item
text: THOÁT
style:
background-color: rgb(53,53,53)
border-radius: 0 50px 50px 0
color: white
display: flex
font-size: 25px
height: 60px
left: 187px
position: absolute
top: 80px
width: 136px
- component: oh-button
config:
action: command
actionCommand: VOLUMEUP
actionItem: =props.item
iconF7: plus
iconSize: 35
style:
background-color: rgb(53,53,53)
border-radius: 50px 50px 0 0
color: white
display: flex
font-size: 25px
height: 95px
left: 11px
position: absolute
top: 153px
width: 60px
z-index: 2
- component: oh-button
config:
action: command
actionCommand: VOLUMEDOWN
actionItem: =props.item
iconF7: minus
iconSize: 35
style:
background-color: rgb(53,53,53)
border-radius: 0 0 50px 50px
color: white
display: flex
font-size: 25px
height: 95px
left: 11px
position: absolute
top: 253px
width: 60px
z-index: 2
- component: oh-button
config:
action: command
actionCommand: UP
actionItem: =props.item
iconF7: chevron_up
iconSize: 35
style:
border-radius: 50%
color: white
display: flex
font-size: 25px
height: 60px
left: 154px
position: absolute
top: 150px
width: 60px
z-index: 2
- component: oh-button
config:
action: command
actionCommand: RIGHT
actionItem: =props.item
iconF7: chevron_right
iconSize: 35
style:
border-radius: 50%
color: white
display: flex
font-size: 25px
height: 60px
right: 84px
position: absolute
top: 220px
width: 60px
z-index: 2
- component: oh-button
config:
action: command
actionCommand: DOWN
actionItem: =props.item
iconF7: chevron_down
iconSize: 35
style:
border-radius: 50%
color: white
display: flex
font-size: 25px
height: 60px
left: 154px
position: absolute
top: 290px
width: 60px
z-index: 2
- component: oh-button
config:
action: command
actionCommand: LEFT
actionItem: =props.item
iconF7: chevron_left
iconSize: 35
style:
border-radius: 50%
color: white
display: flex
font-size: 25px
height: 60px
left: 84px
position: absolute
top: 220px
width: 60px
z-index: 2
- component: f7-badge
config:
style:
border: white solid 1px
background-color: rgb(53,53,53)
border-radius: 50%
height: 65px
left: 150px
position: absolute
top: 220px
width: 65px
z-index: 2
- component: f7-badge
config:
style:
border-radius: 50%
background-color: rgb(53,53,53)
height: 200px
left: 84px
position: absolute
top: 150px
width: 200px
z-index: 1
- component: oh-button
config:
action: command
actionCommand: ENTER
actionItem: =props.item
style:
border-radius: 50px
color: white
display: flex
font-size: 25px
height: 65px
left: 149px
position: absolute
top: 220px
width: 65px
z-index: 2
text: OK
- component: oh-button
config:
action: command
actionCommand: CHANNELUP
actionItem: =props.item
iconF7: arrow_up
iconSize: 35
style:
background-color: rgb(53,53,53)
border-radius: 50px 50px 0 0
color: white
display: flex
font-size: 25px
height: 95px
left: 297px
position: absolute
top: 153px
width: 60px
z-index: 2
- component: oh-button
config:
action: command
actionCommand: CHANNELDOWN
actionItem: =props.item
iconF7: arrow_down
iconSize: 35
style:
background-color: rgb(53,53,53)
border-radius: 0 0 50px 50px
color: white
display: flex
font-size: 25px
height: 95px
left: 297px
position: absolute
top: 253px
width: 60px
z-index: 2
- component: oh-button
config:
action: command
actionCommand: BACK
actionItem: =props.item
iconF7: arrow_uturn_left
iconSize: 25
style:
background-color: rgb(53,53,53)
border-radius: 10px
color: white
display: flex
font-size: 11px
height: 55px
left: 11px
position: absolute
top: 357px
width: 90px
text: QUAY LẠI
- component: oh-button
config:
action: command
actionCommand: MENU
actionItem: =props.item
style:
background-color: rgb(53,53,53)
border-radius: 10px
color: white
display: flex
height: 55px
left: 140px
position: absolute
top: 357px
width: 90px
text: CÀI ĐẶT
- component: oh-button
config:
action: command
actionCommand: INFO
actionItem: =props.item
text: INFO
style:
background-color: rgb(53,53,53)
color: white
display: flex
height: 55px
left: 267px
position: absolute
top: 357px
width: 90px
- component: oh-button
config:
action: command
actionCommand: MUTE
actionItem: =props.item
color: "=(items[props.mute].state === 'OFF') ? 'white' : 'red'"
iconF7: speaker_slash_rtl
iconSize: 30
style:
background-color: rgb(53,53,53)
border-radius: 50px 0 0 50px
display: flex
font-size: 25px
height: 60px
left: 44px
position: absolute
top: 428px
width: 90px
- component: oh-button
config:
action: command
actionCommand: PAUSE
actionItem: =props.item
iconF7: pause_fill
iconSize: 30
style:
background-color: rgb(53,53,53)
color: white
display: flex
height: 60px
left: 140px
position: absolute
top: 428px
width: 90px
- component: oh-button
config:
action: command
actionCommand: PLAY
actionItem: =props.item
iconF7: play_fill
iconSize: 30
style:
background-color: rgb(53,53,53)
border-radius: 0 50px 50px 0
color: white
display: flex
height: 60px
left: 236px
position: absolute
top: 428px
width: 90px
- component: oh-button
config:
action: command
actionCommand: 1
actionItem: =props.item
style:
background-color: rgb(53,53,53)
border-radius: 10px
color: white
display: flex
font-size: 25px
height: 60px
left: 44px
position: absolute
top: 494px
width: 90px
text: 1
- component: oh-button
config:
action: command
actionCommand: 2
actionItem: =props.item
style:
background-color: rgb(53,53,53)
border-radius: 10px
color: white
display: flex
font-size: 25px
height: 60px
left: 140px
position: absolute
top: 494px
width: 90px
text: 2
- component: oh-button
config:
action: command
actionCommand: 3
actionItem: =props.item
style:
background-color: rgb(53,53,53)
border-radius: 10px
color: white
display: flex
font-size: 25px
height: 60px
left: 236px
position: absolute
top: 494px
width: 90px
text: 3
- component: oh-button
config:
action: command
actionCommand: 4
actionItem: =props.item
style:
background-color: rgb(53,53,53)
border-radius: 10px
color: white
display: flex
font-size: 25px
height: 60px
left: 44px
position: absolute
top: 560px
width: 90px
text: 4
- component: oh-button
config:
action: command
actionCommand: 5
actionItem: =props.item
style:
background-color: rgb(53,53,53)
border-radius: 10px
color: white
display: flex
font-size: 25px
height: 60px
left: 140px
position: absolute
top: 560px
width: 90px
text: 5
- component: oh-button
config:
action: command
actionCommand: 6
actionItem: =props.item
style:
background-color: rgb(53,53,53)
border-radius: 10px
color: white
display: flex
font-size: 25px
height: 60px
left: 236px
position: absolute
top: 560px
width: 90px
text: 6
- component: oh-button
config:
action: command
actionCommand: 7
actionItem: =props.item
style:
background-color: rgb(53,53,53)
border-radius: 10px
color: white
display: flex
font-size: 25px
height: 60px
left: 44px
position: absolute
top: 625px
width: 90px
text: 7
- component: oh-button
config:
action: command
actionCommand: 8
actionItem: =props.item
style:
background-color: rgb(53,53,53)
border-radius: 10px
color: white
display: flex
font-size: 25px
height: 60px
left: 140px
position: absolute
top: 625px
width: 90px
text: 8
- component: oh-button
config:
action: command
actionCommand: 9
actionItem: =props.item
style:
background-color: rgb(53,53,53)
border-radius: 10px
color: white
display: flex
font-size: 25px
height: 60px
left: 236px
position: absolute
top: 625px
width: 90px
text: 9
- component: oh-button
config:
action: command
actionCommand: 0
actionItem: =props.item
style:
background-color: rgb(53,53,53)
border-radius: 10px
color: white
display: flex
font-size: 25px
height: 60px
left: 140px
position: absolute
top: 690px
width: 90px
text: "0"
|



Góp Ý / Bình Luận / Đánh giá